

Now assigning the class name corresponding to the filename should display the element on the Hype stage using a mask while giving control over the image and mask separately.

That image is not created for you but can be added … It’s a true paradise and we decided to stay at least one day longer that we planned before heading out more north to Ko Kradang (an even more secluded island).Here is an additional export (based on the responsive exporter) that sets the mask properties to a file of the same name but with a -mask.png extension. In contrast with Phuket this place is actually not over developed by tourist attractions and bars. The next morning we took a boat to the Thai island Koh Lipe, which is the most southern Thai island. I thought for a moment to check-out immediately but then again, this is part of our adventure. Besides the cockroaches which was the least of our problems the room and bed was the most filthy place I ever saw in my life. This was the most horrible place I ever stayed in. We stayed at a place called Marina Resorts (don’t let the name mislead you though). We stayed overnight in Pak Bara which turned out to be my worst night so far on the trip. Where I am? After a few days Kuala Lumpur we traveled to Hat Yai in Thailand and we took a bus to Pak Bara to take a ferry to Koh Lipe. In this post you can find the tutorials to include your texturepacker work into your code. Maybe something which will be fixed in a future release of TexturePacker. I lost my project before because I didn’t know you needed to save the project separately. This makes it easy to make later on changes without starting completely over. files In my case platform a and platformsheet.png (and the an additional two with the convention).Īn important tip is to save your TexturePacker project as by hitting save in the menu bar.
#TEXTUREPACKER TUTORIAL DOWNLOAD#
Typically, when you create or download an animated character, it will come in one of two ways: as individual images or as a single sprite sheet containing all the animations frames.
#TEXTUREPACKER TUTORIAL HOW TO#
You should now have in your game project folder the four files: two. In this tutorial, youll learn how to create 2D animated characters with the AnimatedSprite class and the AnimationPlayer. TexturePacker provides a dialog window with the progress and status.

Publish the files into your game project folder of your game. Note that TexturePacker requires you to have the correct Corona SDK naming convention of for re-scaling across devices.

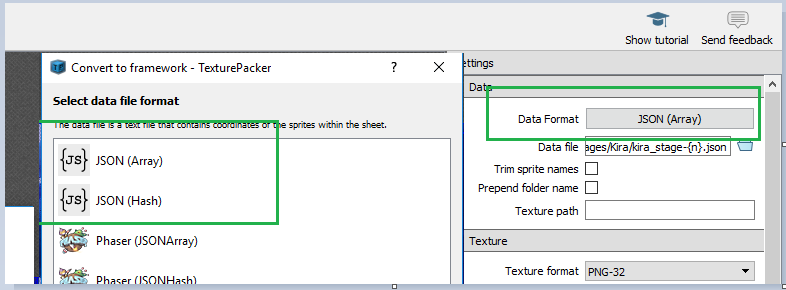
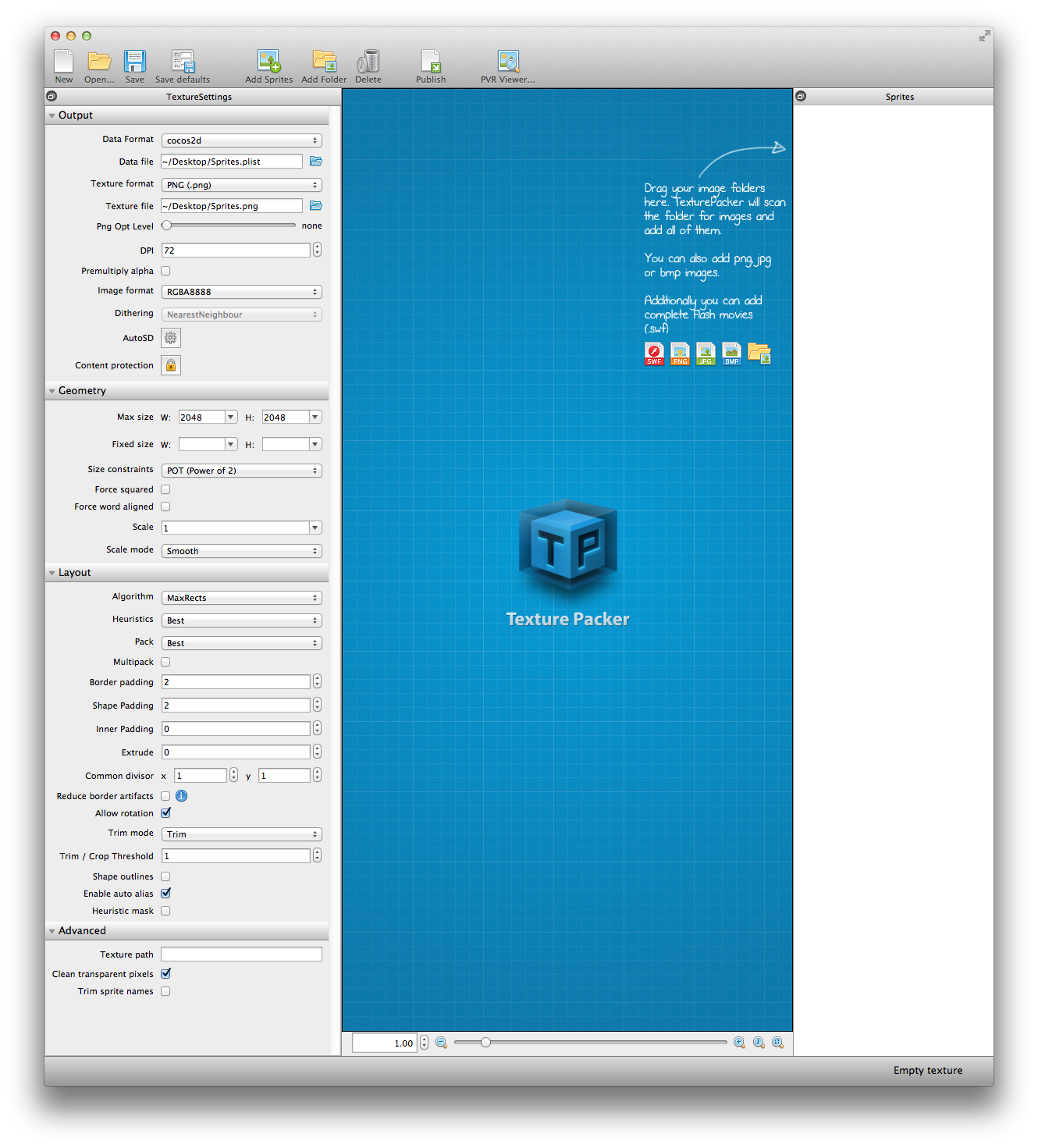
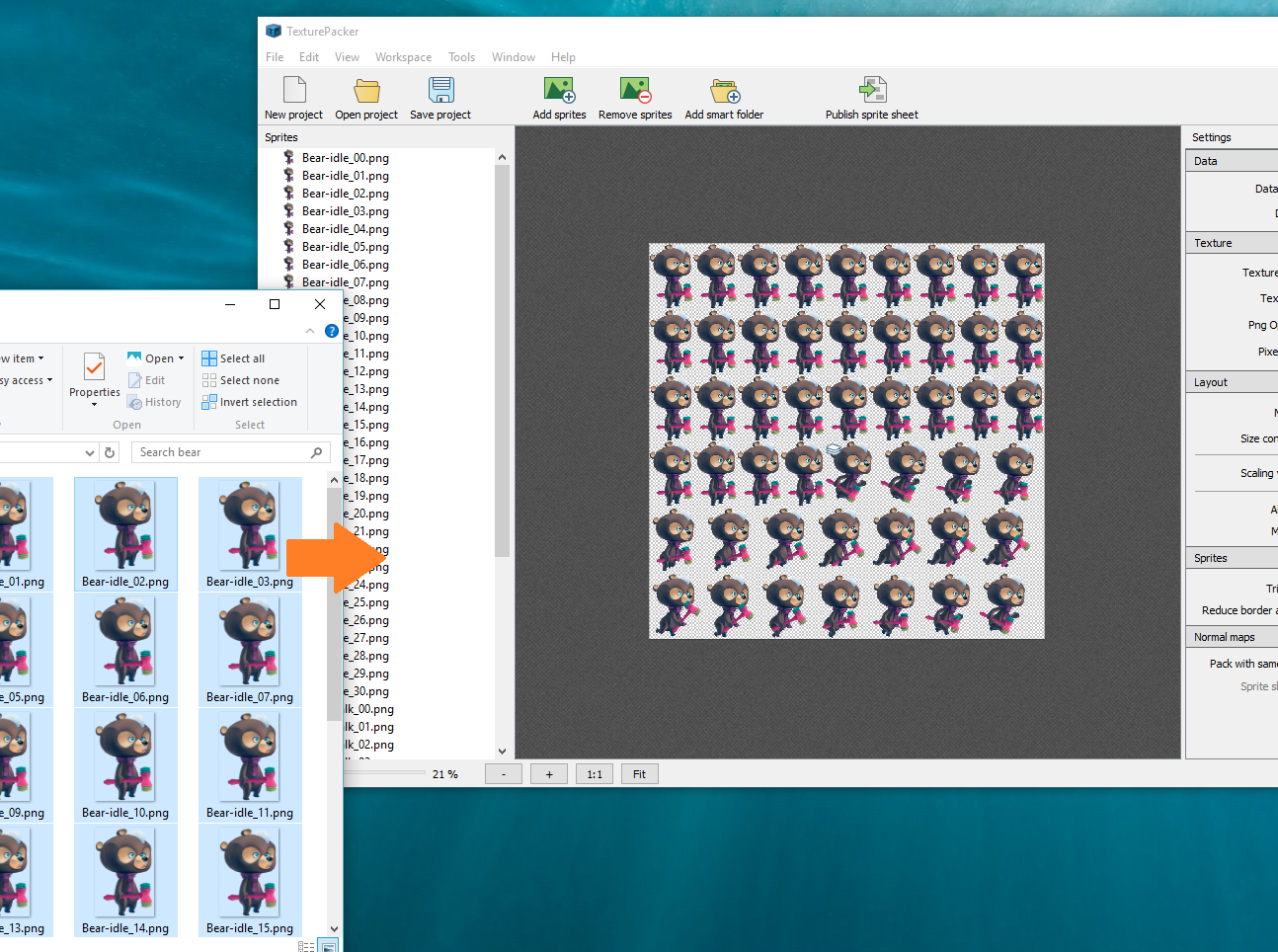
Both files you need to export to your project folder. lua files which have the references to each of the images in the sheet. PNG file containing all your images in one sheet and a. Go to AutoSD and select Corona SDK and set main extension to 4: Set the name of your files Step 3: Make your sheet ready for (or multiple device resolution) Step 2: You should see now your images files sorted on the right and a preview in the middle container. Drag and drop you art files into the right container. When you open TexturePacker you see the screen below. Step 1: Drag your image folder into Texture Packer. In case you you dont use TexturePacker yet for your Corona SDK developments, check it out here. If you missed the discussion around re-scaling for different devices read this post. Lets not forget it is super easy to create the required files for re-scaling across devices. Why? TexturePacker is a great tool to keep your project organized so you don’t get to many image files in your project as TexturePacker creates one image sheet with a large part of my art work it saves memory and thus increase the performance of the game. All the objects which can be dragged and moved by the player I included in one single image sheet using TexturePacker. In the Rolly Bear World game the player needs to move around different platforms to guide Rolly Bear to the treasure chest. I used TexturePacker to organize some of my art work for Rolly Bear World.


 0 kommentar(er)
0 kommentar(er)
